
先日紹介した、アドセンスの関連コンテンツですが、今回はこちらを無料テーマの「Simplicity」に設置してみようと思います。
関連コンテンツはbodyの中にコードを追加すると書かれていますが、どこに書けば良いのかわかりませんでした。
そこでウィジェットを使い、ブログ内に関連コンテンツを設置してみたのでチェックしてみてください。
はじめに
今回紹介する方法はWordPressで、テーマは無料テーマの「Simplicity」で動作を確認しております。
別テーマで同じように設置しても、うまく動作しない可能性がありますので注意してください。
Simplicityは以下のリンクからアクセスできます。
Simplicity2
SEO対策がされており、カスタマイズも楽にできるのでとてもオススメです。
関連コンテンツのコードを取得
関連コンテンツをサイトに設置するためには、まず関連コンテンツのコードを取得する必要があります。
まだ、関連コンテンツを作成していない場合は、アドセンスのページから広告ユニットを追加してください。

こちらのボタンか、すでに作成されている場合は広告ユニットから「広告コードを取得」を選択しましょう。
![]()
表示されるページから「広告コード」をコピーできます。
先日紹介した、関連コンテンツでエラーの記事を確認しておいてください。
https://clrmemory2.xsrv.jp/wordpress/adsense-kanrencontents-error/
このページの中に「<body></body>」の間にコードを配置すると説明されていますが、子テーマからだと、どこに書き込めば良いかわかりませんよね。
では実際に関連コンテンツを設置する方法を見ていきましょう。
Simplicityに関連コンテンツを設置
今はウィジェットから関連コンテンツを設置してみようと思います。
とはいっても、Simplicityに関連コンテンツを設置する方法はとても簡単です。
WordPressからウィジェットページを開きましょう。
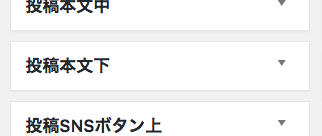
例えば、記事の下に関連コンテンツを設置したい場合は、以下のウィジェットエリアを確認してください。

この中に「テキストウィジェット」を設置しましょう。

この中に先ほどコピーしておいた「関連コンテンツ」の広告コードを貼り付けてください。
これだけで、Simplicityに関連コンテンツを設置することができました。
最後に実際に表示されたか確認してください。
※ユニット作成直後は何も表示されないため、サイトレイアウトがおかしくなります。
関連コンテンツが表示されるようになってから、実際に設置すると良いかもしれません。
まとめ
やはり、Simplicityはカスタマイズがとても楽にできますね。
また、関連コンテンツを設置したい場所にウィジェットエリアがない場合は、以下の記事を参考にしてウィジェットエリアを追加すると良いかもしれません。
https://clrmemory2.xsrv.jp/wordpress/add-widget-area/
参考にしてみてください。
ではまた。



![SteepStep攻略 [学校編] 動画作成しました](https://clrmemory2.xsrv.jp/wp-content/uploads/2019/05/20171116163040-150x150.png)