今回はWordPressで作った自分のブログにアイコンを付ける方法を紹介します。
ブログに付けるアイコンとは「ファビコン」といって、ブックマーク欄や、ウェブページに自分の好きな画像を設定できるというものです。
はじめに
ファビコンと言うのは、ブログを表示させた時に使われる画像で、Chromeのタブやブックマークに表示される画像のことです。
ブログにアイコン画像が設定されていると、ブログが目立つのでアクセスアップにつながるかもしれないので、ぜひ設定してみてください。
では実際に見ていきましょう。
ファビコン画像を作成
自分が設定したい画像を用意します。
こちらにアクセスしましょう。
Favicon from Picsというサイト様のページになるので、 Create a FavIcon from any picture からファビコンを作ります。

ファイルを指定してGenerate FavIcon.icoを押しましょう。
するとこのように画像が表示されるので、ダウンロードをしましょう。

Download FavIcon Packageを押すと、任意のファイルにダウンロードできます。
ブログの設定
外観 > テーマの編集 > ヘッダー.php を開きましょう。
</head>の上にこのようなコードを配置してください。
<link rel=“shortcut icon” href=“<?php echo get_template_directory_uri(); ?>/ファビコン名.ico”>
ファビコン名.icoの部分を自分の作った画像名に変更します。
ブログ側からの設定はこれだけで完了です。
画像を設定
先ほど作成した画像をブログのテーマ内に配置します。
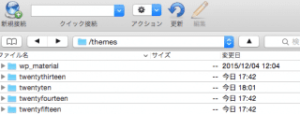
FTPを使って、wp-content > themes > 自分のテーマ名 > ファビコン名.ico というような配置になるようにアップロードしましょう。
私は、CyberduckというFTPソフトを使っています。
Macの人はCyberduckがおすすめです。
配置できたらブログのアイコンが設定されていると思います。
確認
今回の作業をしてみて、このようになったら成功です。
![]()
設定後しばらくの間は、反映されないという場合があります。
まとめ
今回のように、ブログにアイコンを付けることによって、ブックマークがみやすくなったり、自分のブログを印象に残してもらえたりといった利点があると思います。
自分で使う時もみやすくすることができるのでオススメです。
【WordPress】特定の記事だけアドセンス広告を非表示にするQuickAdsenseの使い方|WordPress - クリアメモリ
ぜひお試しください。
ではまた。