Seesaaブログで「最近の記事」という項目のタイトルがとても短かったのでカスタマイズしようといろいろ調べてみました。
ですが、記事が昔のものだったからなのか、デザインが違うからなのか同じ方法だとできませんでした。
そこで、いろいろ模索していたところ、それらしい箇所を見つけたので紹介します。
はじめに
まず、Seesaa>デザイン>PC>デザイン設定>“デザイン名”>コンテンツHTMLと順番に開いていきます。
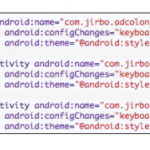
コンテンツHTMLの中の羅列からこのような文を探してください。
(command + Fで検索窓が出てくるのでそれを使うと便利です。)
カスタマイズ
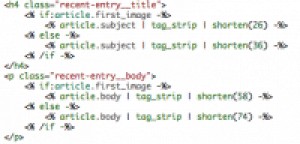
見つかったらその下の行がこのようになっていることを確認してください。

このコードの中に「(数字)」となっている部分があると思います。この場所を変更していきましょう。
私は一番上と二番目を100に変更してみました。
今のところは問題なく使えているようです。
ちなみに三番目と四番目の数字を変更すると、「最近の記事」内の各記事内容の文字数制限を表しているようです。
まとめ
ここを変更することによって、記事部分の文字数制限が変更できるみたいです。
ですが、ここの数値を極端にあげたりしてしまうと、記事の内容が丸々入ってしまうなんてことにもなりかねませんので、お好みで調整してください。
※()内の数字がそれぞれ2つずつあるのですが、サムネイルの有無が関係しているのだと思います。
ではまた。





![AdColonyはCPV広告なのか?? [修正済み]](https://clrmemory2.xsrv.jp/wp-content/uploads/2019/05/20171116162025-150x150.jpg)