Gistを使ってコードをブログに貼り付けたりする際に実際に自分で書いたコードを貼り付けるのですが、先日初めて使ってみたところコードに色が付いていませんでした。
この場合だと、ブログなどに貼り付けた際に見づらくなってしまうと思い 解決策を模索してみました。
はじめに
先日、Gistと言うサービスを使って、ブログ内にソースコードを貼り付けてみました。
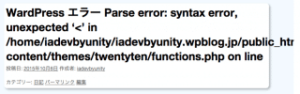
ですが実際にアップした記事を確認したところ、すべてのテキストが黒一色になってしまい見栄えが悪くなっていました。
そこで、Gistでブログに貼り付けたソースコードに色をつける方法がわかったので紹介します。
Gistのコードに色をつける
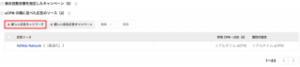
私がGistを使った時には自分のコードを記入欄にペーストしただけだったのでとても簡単に実装できたのですが、どうやらこの時にコードの名前を記入しなければならなかったようです。
私はC#を使っているので拡張子は.csです。
ですのでコードの名前は「名前.cs」となりました。
(JavaScriptなら名前.jsなど自分が使っているコードに合わせます。)
この状態で Create secret gist をクリックすればコードに色が付いており、とても見やすいコードになっていると思います。
まとめ
今回紹介したように、Gistを使う時は拡張子をちゃんと設定することで色付きのソースコードにすることができました。
このようにすればブログにコードを貼り付ける際に、よりわかりやすく実装できるのではないでしょうか。
ぜひ試してみてください。
ではまた。



![SteepStep攻略 [学校編] 動画作成しました](https://clrmemory2.xsrv.jp/wp-content/uploads/2019/05/20171116163040-150x150.png)