ブログを読んでくれている方に更新通知を届けたいといったことがあると思います。
そのような時にPush7というサービスを利用することで、簡単にブログに購読機能を追加することができました。
そこで今回は、Push7を使ってWordpressに購読機能を追加する方法を紹介します。
WordPressの場合、ウィジェットから簡単に購読機能を追加できるので参考にしてみてください。
Push7とは?
今回紹介する方法では「Push7」を利用します。
Push7というのは、ブログに購読機能を実装できるサービスで、記事の更新とほぼ同時に登録したユーザーへ通知することができます。
また、過去記事を編集した時は、通知が送信されないようになります。
そのため、無駄に通知を送ってしまうということは無くなるので便利ですね。
記事をリライトした場合で、意図的にユーザーへ通知を送信したい場合は、記事編集ページにある「Push7 通知設定」から変更できました。

こちらの項目は「新規の記事ならチェックあり」、「過去記事ならチェックなし」に自動で設定されます。
では実際にPush7を使っていくのですが、Push7をサイトに設置するためには、まず先に登録を済ませる必要があるので、以下のリンクからPush7のサイトにアクセスしてください。
https://push7.jp/
今回はPush7を使った購読機能を、WordPressのウィジェットから表示する方法を紹介します。
Push7に登録する
こちらのサイトにアクセスすると、ページ右上部に「ログイン」と「新規登録」ボタンがあるので登録します。

続いて、登録するメールアドレスを設定しましょう。

入力が完了すると、以下のような表示に切り替わります。

ですがこの状態ではまだ仮登録なので、登録したメールアドレスから本登録を済ませましょう。
メールを確認すると、info@push7.jpから本登録へのURLが届いているはずですのでアクセスしてください。

先ほど指定したメールアドレスと、ログイン用のパスワードを記入すると、このようなページが開きます。
これでPush7への登録は完了しました。
続いて、購読機能を追加するサイトを登録しましょう。
Push7にサイトを登録する
Push7でブログの購読機能を使用するためには、あらかじめサイトを登録する必要があります。

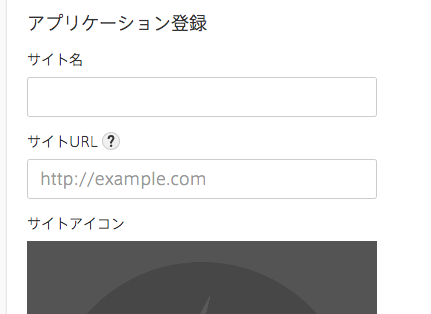
アプリケーション登録ページからそれぞれ記入し、新しいサイトを追加しましょう。
| サイト名 | プッシュ通知を送信するサイトのタイトルを記入 ※作成後変更可能 |
| サイトURL | プッシュ通知を送信するサイトのURLを記入。 ※作成後変更可能 |
| サイトアイコン | プッシュ通知に表示される画像を設定。 ※作成後変更可能 |
| アプリケーションURL | アプリケーションごとの、プッシュ通知を管理するURL 私は、ドメイン名.app.push7.jp というように設定しました。 |
確認して問題がないようならば、アプリケーションを作成しましょう。

これで、Push7でブログに購読機能を追加する準備が整いました。
ウィジェットから設置
では、実際にPush7をブログに設置していきましょう。
まずはウィジェットから設置する方法を紹介するので、Wordpress管理画面から「ウィジェット」ページを開いてください。
ウィジェットを設置したい場所に「テキスト」ウィジェットを配置します。
例えば、記事下にウィジェットを表示したい場合は、「投稿本文下」というウィジェットエリアを探してテキストウィジェットを配置してください。

※上の例はSimplicityの場合なので、使用しているテーマによってウィジェットエリアの名前は異なります。

このように「テキスト」ウィジェットが配置できたら、「内容」部分に記入する項目をコピーしましょう。
Push7に戻ってください。
先ほど登録したPush7を確認すると、サイトのアプリケーションが表示されていると思いますので、アプリケーション設定 > 導入方法 と進みましょう。


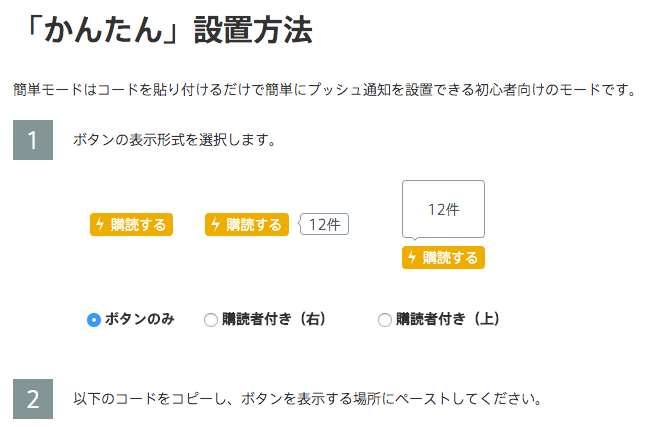
すると、以下のページが表示されるので、今回は「かんたん」を選択してください。

ページを下にスクロールすると、以下の項目が表示されるので、購読ボタンの見た目を設定しましょう。

ボタンの見た目が選択できたら、その下に表示されているコードを先ほど作成した「テキスト」ウィジェットの「内容」部分に貼りつけて完了です。

ウィジェットで指定した場所に、「購読する」と書かれたボタンが設置されていることを確認してください。
まとめ
今回紹介したように、Push7を使えば簡単にブログの購読機能を導入することができました。
記事の更新を自動で知らせることができるので、読んでくれるユーザーの方にいち早く知らせることができますね。
ぜひ導入してみてください。
ではまた。