
はてなブログには、読者になるという機能がありますよね。
これによって、読者登録してくれたユーザーの方に記事が公開された通知を送ることができます。
ですが、はてなブログの読者登録は、はてなIDを持っている方しか利用できません。
そこで今回は「Push7」というサービスを使って、はてなユーザー以外でも読者登録できるようにしてみましょう。
はじめに
今回紹介する内容は「Push7」といったサービスを使って、はてなブログに「読者になる」ボタンを追加する方法です。
これによって、はてなユーザー以外であってもブログの更新通知を受け取れるようになります。

通知がくると、このようなウィンドウが右上に表示されます。
スマートフォンの場合はPush7のアプリが存在するので、それをインストールしておくことでブログの読者になることができます。
(iOSで動作確認済み)
ではまず、Push7を導入するサイトを登録して行きましょう。
Push7に登録する
以下のリンクからPush7のサイトにアクセスしてください。
Push7 | Webサイト運営者のための、Webプッシュ通知サービス
右上に「ログイン」「新規登録」ボタンが表示されるので、すでにPush7に登録している方は「ログイン」を、今回初めて利用する方は「新規登録」を選択します。

新規登録の場合はメールアドレスを入力し、その後送信されてくる確認メールから本登録を済ませましょう。

これでPush7を使う準備ができました。
サイトを登録する
先ほどPush7への登録が済んだので、実際に読者になるボタンを設置するサイト(ブログ)を登録して行きます。
Push7にログインしてみてください。

画像のように【新規アプリケーション】という項目が表示されていると思うので選択しましょう。
幾つかの項目を入力するウィンドウが表示されるので順番に入力して行きます。

アプリケーション名
ここには、サイトのタイトルや名称などを入力しましょう。
基本的になんでも良いのですが、後から確認した時にわかりやすいものにしておいてください。
ブログタイトルなどが無難ですね。
URL
そのままの意味で、サイトのURLを入力します。
例:http://XXXXXXXXXXXX.XXXX/
アイコン
アイコンには、プッシュ通知を送信する時にも使われるアイコンになります。
自分でわかりやすいものにするのはもちろん、送信されても大丈夫なものにしてください。
また、アイコンは画像を選択した後で切り抜きすることができます。
ここで設定するアイコンは正方形でなくてはならないので、横長のアイコンの場合は部分的に切り抜くことになります。

いい感じにできたら「完了」をクリックしてアイコンを設定しましょう。
これをしないと元に戻るので注意!
アプリケーションURL
最後にアプリケーションURLです。
これは、Push7用のドメインを作成するためのものです。
こちらも基本的になんでも良いのですが、記号(ハイフン、カンマ、ドットなど)は使用することができません。
ですので、サイトURLがXXX.hatenablog.comのような感じだった場合は、アプリケーションURL欄に「XXX」と入力すれば良いです。
というか、サイトとの関係がわかりやすければなんでも良いです。
全て完了したら「送信」を選択してアプリケーションを追加しましょう。
アプリケーションが追加されると、以下のような項目が追加されます。

試しにクリックしてみましょう!

こんなページが表示されましたか?
SDKを追加
続いて実際にはてなブログでPush7を使えるようにしていくのですが、まずははてなブログ側にSDKを追加しなければなりません。
SDKというのは【Software Development Kit】という意味で、Push7というサービスを使うためのプログラムなどがパッケージ化されたものです。
Push7というゲームソフトを、はてなブログというゲーム機で起動する。
ぐらいに思っておけばOKです。
では、Push7のページから「導入設定」ページを開いてください。

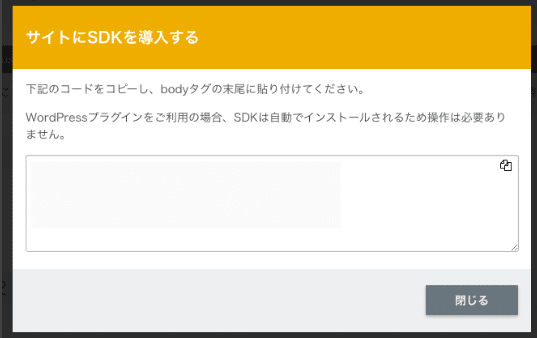
一見わかりづらいですが、表示されたページの右上に「Push7 SDK」と書かれたリンクがありますよね。
ここをクリックすると、SDKを使用するためのコードを表示できます。

表示されたコードを、とりあえずコピーしておきましょう。

次に、先ほど登録したサイト(はてなブログ)の管理画面を表示しましょう。
管理画面 > 設定 > 詳細設定 > Headに要素を追加 という項目があるのを確認してください。

この中に、先ほどコピーしておいたSDKを導入するためのコードを貼り付けて保存します。
これだけでSDKを使う準備は整いました。
読者になるボタンを作成
では、いよいよPush7の「読者になる」ボタンを設置して行きます。
先ほどの「導入設定」ページを確認すると、「ボタン設定」という項目があるのがわかりますよね。
ここから実際のコードをコピーするわけです。

表示形式を変更
Push7のデフォルトで用意されている表示形式は3通りあります。
画像にあるように、テキストだけのボタン、ボタンの右側に購読者数が表示されるボタン、ボタンの上側に購読者数が表示されるボタンの3つですね。
これに関しては好みなので、サイトのデザインなどに合わせて好きな表示形式にチェックを入れましょう。
テキストを変更
読者になるボタンは、デフォルトだと「購読する」というテキストになっています。
別にこのままでも問題ないのですが、私の場合は「読者になる」というテキストに変更してあります。
テキストを変更する場合は【ボタンのメッセージをカスタマイズ】欄に、任意のテキストを入力しておくか、コードを設置した後で、対応する箇所を書き換えるかしてください。
コードをコピー
最後に「3」の欄に表示されるコードをコピーしましょう。
テキストや表示形式を変更した場合、変更した後でコピーしないと設定したデザインにならないので注意してください。
読者になるボタンを設置
先ほどコピーしたコードを、「読者になるボタン」を設置したい場所に貼り付けます。
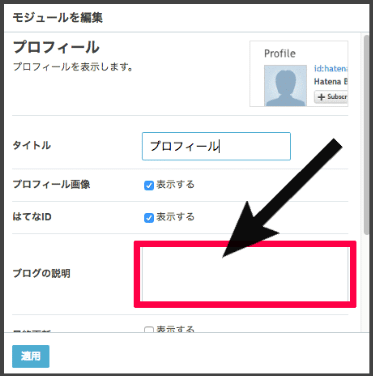
私の場合は、テスト的にプロフィール欄に追加してみました。
プロフィールに設置する場合は「デザイン > サイドバー > プロフィール > ブログの説明」欄に貼り付ければ、うまく表示されるはずです。

これでPush7の読者になるボタンが設置できたかと思うのですが、右側に購読者数のボタンを設置した場合、微妙にスタイルに違和感を感じました。
はてなブログの読者になるボタンと並べているからですかね...。

そこで、cssをいじって見た目を調整してみました。
スタイルを調整
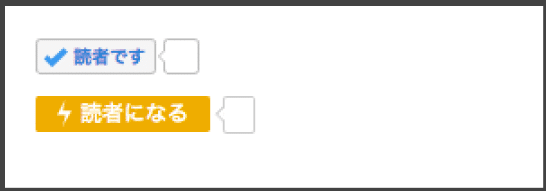
今回は、Push7の読者になるボタンと、はてなブログの読者になるボタンの見た目を同じような感じに変更してみました。
以下のコードを、デザインCSSに追加してください。
/* push7 */
.hatena-module-profile .p7button a {
min-width: 85px;
box-sizing: border-box;
padding: 0 1em;
height: 20px;
font-size: 13px;
font-size: 12px;
align-items: center;
justify-content: center;
color: #fff;
background-color: #EEAC00;
text-decoration: none;
border-radius: 2px;
cursor: pointer;
}
.hatena-module-profile .p7button[data-align='right'] .p7button-right {
display: block;
color: #333;
min-width: 10px;
height: 15px;
padding: 2px 3px;
font-size: 12px;
margin-left: 7px;
border: solid 1px #ccc;
border-radius: 2px;
position: relative;
text-align: center;
}
.hatena-module-profile .p7button[data-align='right'] .p7button-right::before {
display: block;
left: -4px;
top: 6px;
position: absolute;
width: 5px;
height: 5px;
transform: rotate(-45deg);
background: -webkit-linear-gradient(135deg,transparent,transparent calc(50% - 1px),#fff calc(50% - 1px),#fff);
background: linear-gradient(-45deg,transparent,transparent calc(50% - 1px),#fff calc(50% - 1px),#fff);
content: "";
border-left: 1px solid #ccc;
border-top: 1px solid #ccc;
}
.p7button-right {
background-color: white;
}
こんな感じのコードを追加することで、はてなブログの読者になるボタンと同じような見た目にできるかと思います。
とは言っても、cssはPush7の機能とは関係ないので、好みで編集してください。
実際に変更してみるとこのようになりました。

通知を自動で送信する
ここまでで、読者登録はできるようになったのですが、このままでは更新時に通知を送信することができない状態です。
これでは、ちょっと思っていた読者登録と違いますよね。
ですので、更新時に通知が届くようにしましょう。「自動送信」ページを開いてください。

rssという項目が見つかると思いますので、この中に登録したサイトのURLを記入します。
例えば「test-site.hatenablog.com」というようなサイトだった場合は、
http://test-site.hatenablog.com/rss
というように記入してください。
うまく記入できたら、右下の設定を保存をクリックします。
これでPush7に登録できました。
ただ、注意点としては、通知が届くまでに若干時間がかかるようです。
WordPressからの連携であれば問題ないのですが、rssからだと10分程度遅れて通知が来ました。
まとめ
今回紹介したPush7を使えば、はてなブログに「はてなユーザー以外の読者登録」を追加できるようになりました。
Push7に登録している方なら、はてなで読者になるか、Push7で読者になるかという選択肢が増えるので、よりスムーズに読者登録できるのではないでしょうか。
私もとりあえずPush7を導入しておこうかと思います。
ぜひ参考にしてみてください。
ではまた。