Simplicityで記事を作成すると、ページの下の方に「タグ」が表示されますよね。
記事ごとに設定したタグのリンクが表示できてとても助かっているのですが、デフォルトの表示位置はシェアボタンやフォローボタンの下に表示されます。
今回はこのタグリンクを、記事の下に表示できるようカスタマイズしてみたので紹介します。
はじめに
今回紹介する方法は「WordPress」の無料テーマ「Simplicity」を使って、記事下にタグのリンクを設置するカスタマイズ方法です。
別のテーマを使用している方や、WordPress以外を使っている方はうまく機能しないので注意してください。
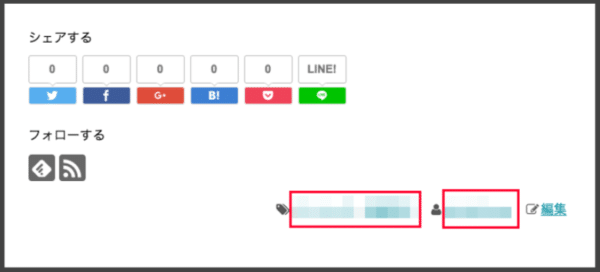
ではまず、デフォルト状態でタグリンクがどこに表示されるか確認してください。

このように、フォロー・シェアボタンの下にタグリンクが表示されていると思います。
ですが、これだと読了時にあまり目立たず、タグで記事を探しにくくなってしまいますよね。
そこで、私の場合は以下のように、記事下にタグリンクを表示させてみました。

このようにすることで、記事を読んでいただいた方に「この記事にはどのようなタグが付いているのか」をわかりやすくさせることができました。
注意点
今回の作業では、WordPressのテーマを編集する必要があります。
ですので、今回の作業を行う前に必ずバックアップを取った上で全て自己責任でお願いします。
また、Simplicityの親テーマを編集しているため、Simplicityをアップデートしたりすることで、カスタマイズ前の状態に戻ってしまうので注意してください。
ではこれらの注意点を確認した上で、早速テーマの編集を行っていきましょう。
テーマの編集
WordPressの管理画面から「外観 > テーマの編集」を開いてください。
ここからテーマを編集するのですが、もし現在子テーマを使っている場合は、ページ右上部にある「編集するテーマを選択」からSimplicity2を選択しましょう。

これがSimplicityの親テーマです。
では、その中から検索機能などを使用して「entry-body.php」を探してください。

この中を編集していきます。
該当するコードを探す
では実際にコードを編集していきます。
今回の場合は、ブログの記事下にタグリンクを設置する方法を紹介しますが、それ以外の場所にタグリンクを表示したい場合も、それぞれカスタマイズできるので試してみてください。
では先ほど表示した「entry-body.php」の中から以下のようなコードを探してください。
<?php if (is_tag_visible()): ?>
<span class="post-tag"><?php the_tags('<span class="fa fa-tags fa-fw"></span>','<span class="tag-separator">, </span>'); ?></span>
<?php endif; ?>
この部分がタグを表示するためのコードになっています。
ですので、これを任意の位置に記述することでタグリンクを表示できます。
では実際に記事下にタグリンクを表示しましょう。
記事下に設置する
まず、先ほど探したコードをコピーしておきましょう。
以下のコードが記事下の部分になるので探してください。
<?php if ( is_single() ) get_template_part('ad-article-footer');?>
<?php //投稿SNSボタン上ウイジェット
if ( is_single() && is_active_sidebar( 'widget-over-sns-buttons' ) ): ?>
<?php dynamic_sidebar( 'widget-over-sns-buttons' ); ?>
<?php endif; ?>
is_single… 〜 …投稿SNSボタン上ウィジェット
の間に、先ほどコピーしたコードを設置しましょう。
そのようにすることで、記事下とSNSボタン上ウィジェットの間に、タグリンクを表示することができます。
あとは、cssからタグリンクを右寄せにすることで、以下のようになりました。

実際に表示した時の完成系が以下になります。
<?php if ( is_single() ) get_template_part('ad-article-footer');?>
<?php if (is_tag_visible()): ?>
<span class="post-tag"><?php the_tags('<span class="fa fa-tags fa-fw"></span>','<span class="tag-separator">, </span>'); ?></span>
<?php endif; ?>
<?php //投稿SNSボタン上ウイジェット
if ( is_single() && is_active_sidebar( 'widget-over-sns-buttons' ) ): ?>
<?php dynamic_sidebar( 'widget-over-sns-buttons' ); ?>
<?php endif; ?>
もし、デフォルトで表示されていたタグリンクは必要ないという方は、タグのコードを削除するか「コメントアウト」することで、非表示にすることもできます。
まとめ
今回紹介した方法を使えば、Simplicityのタグリンクを記事下に設置することができました。
タグリンクを記事下に表示できたことで、より訪問してくれた方の目に留まりやすくなったのではないでしょうか。
ぜひ試してみてください。
ただ、Simplicityの親テーマを編集してしまっているため、テーマを更新する際はくれぐれも注意しましょう。
ではまた。

![RouteSPリリースしました [アプリ]](https://clrmemory2.xsrv.jp/wp-content/uploads/2019/05/20171116211538-150x150.png)