
WordPressのスマホページにnendを導入する理由として、アドセンス広告を使っている場合に、アドセンスとnendを使い分けたいというものがあります。
アドセンスの審査に通過できない人も、nendを使いたいかもしれません。
そこで今回は、WordPressで作ったスマホページにnend広告を表示する方法を紹介します。
はじめに
アドセンス広告の利用規約に「スマホで同じビュー内に2つ広告が表示されてはいけない」というものがあります。
これを避けるために、私の場合はスマホの場合、ヘッダーの広告をnendに切り替えるという設定にしました。
広告コードの取得
nendはスマホ専用の広告サービスなのですが、大きく分けて2種類あります。
インライン広告とオーバーレイ広告があり、それぞれ書き込む場所が違うので注意してください。
インライン広告はページ上部に表示される広告です。
オーバーレイ広告は常にページ下部に表示され続ける広告です。
WPblogの場合、初期状態からオーバーレイ広告が表示される仕様になっているのでnend広告を導入することはできません。
では実際にコードを取得、配置していきましょう。
nend > 広告枠の管理 > 広告枠 > 広告コード へと進みます。
コードを配置する
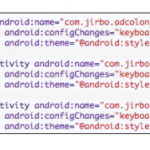
インライン広告をヘッダに表示するには、外観 > テーマの編集 > ヘッダー.php を開き、<body>〜</body>の中に先ほどの広告コードを貼り付けます。

続いてオーバーレイ広告です。
同じようにテーマの編集を開くのですが、オーバーレイの場合は<body>ではなく<head>〜</head>の中に貼り付けます。

コードを間違えると表示されないので注意しましょう。
PCとスマホで広告を切り替える
PCではアドセンス広告、スマホではnend広告といった感じに表示される広告を切り替える方法を紹介します。
<?php if (!wp_is_mobile()) :?>
ここにPC用のアドセンス広告コード
<?php endif; ?>
<?php if (wp_is_mobile()) :?>
ここにスマホ用のnend広告コード
<?php endif; ?>
先ほど入力したコードの上と下に↑のようなコードを入力してください。
このコードはアクセスした端末が「モバイル端末でなかったら」「モバイル端末だったら」というコードになっています。
今回以外でも使える場面があるので覚えておきましょう。
※PC用とスマホ用のコードは変わっているので間違えないようにしてください。
確認
実際に、ページから確認しましょう。
PCでアクセスした時にはアドセンス広告、スマホでアクセスした時にはnend広告になっていると思います。
アドセンス広告が表示されない時はまだ審査が終わっていない可能性があります。
nend広告が表示されない時は、審査終了直後だと表示されません。
↓詳しくは以下のリンクでまとめてあります。
当然、アドセンス広告同様nend広告も故意に自分でクリックしたりといったことは規約違反なので注意しましょう。
ではまた。


















![RouteSPリリースしました [アプリ]](https://clrmemory2.xsrv.jp/wp-content/uploads/2019/05/20171116211538-300x146.png)