
ブログを作っていく上で、SEO対策などは欠かせませんよね。
もしブログ評価が悪いと検索してもでてきません。
そのようなことがないようにSearch Consoleで調べるのですが、その中の「モバイルユーザビリティ」のエラーが消えないという人がいると思います。
はじめに
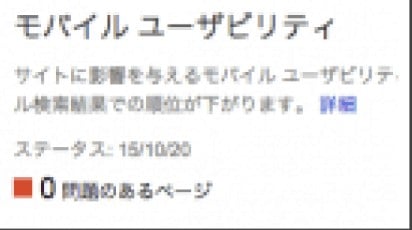
Search Console > 検索トラフィック > モバイルユーザビリティ へ進みます。
ここの「問題のあるページ」の数が0だった場合は問題ないのですが、ここが0でなかった場合は対策が必要です。

エラーの原因
エラーが発生している記事をクリックしてみると、「ビューポイントが設定されていません」や「タップ位置が近すぎます」などと書いてあると思います。
本来ならば、リンクとリンクの距離を離したり、スマホ用のサイトを作成したりする事で解決します。
ですが、私の場合スマホページを作成していて、タップ距離も問題なく、文字の大きさも問題ないはずなのにいつまでたってもエラーが消えませんでした。
私のブログはPCページとスマホページで別のテーマを使っています。
別のテーマを使う方法は「Multi Device Switcher」というプラグインです。
Multi Device Switcherの使い方
マルチデバイスを有効化すると、外観 > マルチデバイス という項目が増えています。
アクセスするとテーマをスマホ用のテーマを設定できます。

スマートフォン用テーマやタブレット端末用テーマにスマホで表示したいテーマを設定します。
スマホでアクセスしてみると設定したテーマでアクセスする事ができていると思います。
エラーの対策
ここからモバイルユーザビリティの対策の説明をします。
マルチデバイスを導入すると、PC Switcherという機能が付いてきます。
マルチデバイスのPC Switcherタブから設定する事ができます。

これはどのような物かというと、スマホページのフッターにPC用ページへアクセスできるボタンを追加するという機能です。
テーマにもよりますがこのようなボタンが追加されていると思います。

これが「モバイルユーザビリティ」にエラーが発生する原因でした。
つまり、スマホページでは何の問題もないけれどスマホでPCページにアクセスすると問題があるよ
ということです。
先ほど設定したPC Switcherの設定を外す事で「モバイルユーザビリティ」のエラーがなくなると思います。
Search Consoleのエラーは対策した後、反映されるまでに時間がかかるので注意してください。
数日待ってみましょう。
まとめ
モバイルユーザビリティのエラーが発生していると自分のブログが検索欄に表示されにくくなってしまいます。
Search Consoleの確認は欠かさないようにしましょう。
ではまた。


![SteepStep攻略 [学校編] 動画作成しました](https://clrmemory2.xsrv.jp/wp-content/uploads/2019/05/20171116163040-150x150.png)