
先日、YouTubeで動画をアップロードしました。
私は基本的にゲーム開発で実装した方法をYouTubeで動画にして紹介しているのですが、その動画の概要欄のリンクからブログへアクセスしてもらうだけでなく、動画視聴画面からもブログへアクセスしてもらいたいと考えました。
そこで、動画に直接ブログへのリンクを貼り付ける方法を2種類紹介します。
はじめに
まずYouTubeに動画をアップロードしていることが前提です。
今回の方法は、これから公開する動画だけで無くすでに公開した動画にもブログのリンクを貼ることができます。
YouTubeのアカウントと公開済みの動画を用意しておいてください。
今回の作業をする前にまずアカウントを認証しておいてください。
現在、YouTubeのアノテーションは廃止されました。
Part2で紹介している「カード」という機能はまだ使えたので参考にしてみてください。
YouTubeアカウントを承認
※YouTubeのアカウントを承認するためには、電話が必要になります。電話にすぐ出れる状態で作業を行ってください。
まずYouTubeからアカウントアイコンをクリックし「クリエイターツール」をクリックしましょう。
左側の「チャンネル」という項目を選択するとタブが開くので「ステータスと機能」へアクセスします。
自分のアカウントの情報が表示されるのですが「アカウントのステータス」が「パートナー確認済み」でない場合は、アカウントを承認しましょう。
アカウントのステータス欄に「確認」と書かれている人はクリックしてください。
以下のようなページが開くので、国、受け取り方法、携帯の電話番号などを入力します。(携帯で無くても大丈夫です)

確実に入力できたら「送信」を選択して次のステップへ進みます。電話がかかってくると、6桁の番号が自動音声で流れます。
私は最初イヤホンを繋いだまま電話を受けてしまい、それに気づかず6桁を確認するのがギリギリでした。気をつけて下さい。
6桁の数字を覚えたら、以下の欄に入力します。
ここでの入力も間違えないようにしてください。

正しい番号が入力されたら以下のページに切り替わります。

後は、先ほどのページに戻り「パートナー確認済み」に変わっていることを確認してください。

ではいよいよ動画にブログのリンクを貼り付けていきましょう。
動画にブログのリンクを貼る
チャンネル > 詳細設定 > 関連付けられているウェブサイトという項目に自分がリンクしたいブログのURLを貼り付けてください。
(トップページのURLで構いません)

続いて、公開されている動画の管理画面へアクセスしてください。
(動画の管理 > リンクを貼りたい動画の「編集」ボタンからアクセスできます。)
以下の画像のように「公開済みの動画を編集」することができるので、アノテーションを選択します。
![]()
※"アカウントでの外部アノテーションリンクの使用を有効にします"という項目がページ上部に出ている場合は「有効化」してください。
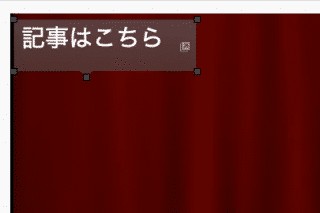
では実際に以下の動画に「記事へのリンク」を貼り付けていきながら説明します。
動画にアノテーションを追加する

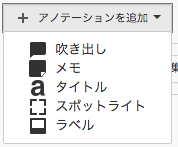
「アノテーションを追加」を選択して下さい。
「吹き出し」や「メモ」などが表示されますが、リンク先へ移動するボタンの形を選択するものなので適当で大丈夫です。
今回は「吹き出し」にしました。

以下のようになるので、まずはリンクの設定をしていきましょう。
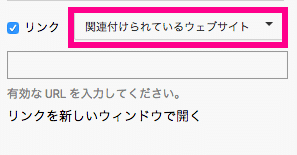
「リンク」と書かれたチェック項目にチェックを入れてください。

リンクを指定する
すると新たに選択項目が追加されるので、「動画」を「関連付けられているウェブサイト」に変更します。

下の欄にリンク先に指定したい記事のURLを貼り付けてください。
リンクが間違えていないか「プレビューリンク」をクリックして確認しておきましょう
続いて、リンクのボタンに表示するテキストと、表示する時間を設定していきます。
吹き出しを調整する
吹き出しの欄にテキストを入力してください。

適当なテキストを入力できたら、テキストのサイズや色、背景の色などを設定します。
またこの時、ボタンの大きさも設定しておきましょう。

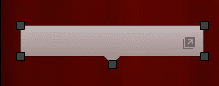
アノテーションを追加する動画に、このような吹き出しが追加されているのですが、角に四角いツマミがあるのがわかると思います。
これをドラッグすることで枠の大きさを変更することができます。
また枠の内側をドラッグすると、吹き出しの位置を変更できるので好きな場所に表示しておいてください。

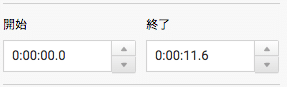
このようにできたら後は「ボタンが表示される時間」を設定します。
「開始」と「終了」という項目があるので、ボタンを表示したい時間に設定してください。

常に表示したい時は0〜動画の長さまでに設定すれば良いです。
この設定時、上ボタンとしたボタンで調整していくのは大変です。直接数字を打ち込むこともできるのですが、微調整をしたい時はキーボードの上下を押すことで1ずつ増やしたり減らしたりすることができるのでやってみてください。
最後にアノテーションを追加した動画が変わったのか確認してみてください。
開始5秒くらいでアノテーションが表示されるようになっています。
1つ目の方法はこれで以上です。2つ目の方法はスマホからでもブログのリンクを確認することができます。よろしければ確認してみてくださいね。
まとめ
今回紹介した方法は「アノテーション」を動画に追加するという方法でした。
これだけでも記事へのリンクを貼ることはできたのですが、これはPCから閲覧したユーザー限定です。
スマホからはアノテーションが表示されないので、そんな時に使える2つ目の方法を紹介します。