
今回はWordPressの背景色にグラデーションを使う方法を紹介します。
グラデーションの画像を用意することで簡単に実装することができるんですよね。
ではさっそくその方法を見ていきましょう。
はじめに
まず、グラデーション画像の作り方を紹介します。
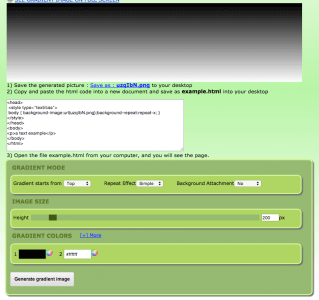
Gradient generator – GRADCOLOR
こちらのサイトにアクセスしてください。

このようなページになります。
ここからグラデーション画像を作っていきます。
グラデーション画像を作る
先ほどのサイトからグラデーション画像を作成します。

この部分に作成したいグラデーションの設定をしましょう。

試しに黒 -> 白というようなグラデーションを作成します。
GRADIENT COLORS という欄をこのように変更しましょう。
![]()
color 1が上部分に表示される色、color 2がした部分に表示される色となっています。
Generate gradient image を選択すると、グラデーション画像が作成されるのでクリックしてください。
すると、画面上部に作成されたグラデーション画像が表示されます。

(スクリーンショットを撮影するために画像の高さを低くしています。
本来は1000など用途に合わせて作成しましょう。)
WordPressにグラデーションを設定
では、作成できた画像をWordPressに設定していきましょう。
まずは先ほど作成したグラデーション画像をPC内に保存します。
グラデーションが表示されている部分の下がこのようになっているので、Save as: XXX.pngという部分をクリックし、指定ファイルに保存しましょう。
![]()
保存を確認したら、ここからWordPressからの設定に入ります。
先ほど保存したグラデーション画像をWordPressのメディアに追加して置いてください。
ダッシュボード > メディア > 新規追加 でグラデーション画像を配置しておきます。
次にダッシュボード > 外観 > 背景 を選択します。
すると、ブログのカスタマイズ画面になるので、「背景画像」を選択しましょう。
「背景画像を選択」を押し、先ほど追加した画像を選択します。
これでグラデーション画像がブログに設定されるので「保存して公開」をクリックし設定を保存するとブログの背景にグラデーションが設定されます。

高度な設定
先ほどの背景画像を設定する部分で、このような設定にすると背景のグラデーションを固定することができます。

「固定」とは「どの画面にスクロールしても同じグラデーションが表示される」ということです。
つまり、ページ内をスクロールしても、背景画像はスクロールされないということです。
このようにどこまで画面をスクロールしても、常に同じグラデーションになります。
また、グラデーション作成時にこのような設定にすると、グラデーションを反復させることもできます。

変更点は
- Repeat Effect -> Bothに変更
- GRADIENT COLORS に色を追加
- (色はGRADIENT COLORS の隣にある[+]Moreを押すと追加されます。)
の2つだけです。
設定が完了したらGenerateしましょう。

このような画像が作成されるので、同じようにブログの背景に設定しましょう。
まとめ
ブログの背景にグラデーションを設定することで、見た目がきれいになるのでオススメです。
また、グラデーションを設定する方法はたくさんあると思いますが、今回の方法はとても簡単でした。
【WordPress】トップページだけCSSをカスタマイズする方法 - クリアメモリ
ぜひお試しください。
ではまた。


![SteepStepアップデートしました[アプリ]](https://clrmemory2.xsrv.jp/wp-content/uploads/2019/05/20171116154044-150x150.png)