
今回は、WordPressのプラグイン「Q2W3 Fixed Widget」を紹介します。
このプラグインは、ブログのページをスクロールした際に、サイドバーが追いかけてくるという機能を簡単に実装できるというものです。
では、早速実装方法の紹介に入ります。
はじめに
まず、このプラグインを使うことで実際にどのようになるかを紹介します。
以下をご覧ください。
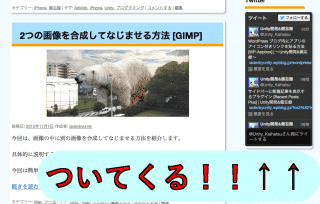
今回は、サイドバーに表示されているTwitterがついてくるようにしてみました。

この状態だと、普通のサイドバーがあるだけですが、下へスクロールしていくと

Twitterが表示されている部分までスクロールされると、

追従するようになりました。
さらに下の方までスクロールしても追いかけてくるようになっているのがわかると思います。
このようにサイドバーが追いかけてくるようにするには、プラグインを導入するだけでとても簡単に実装することができます。
では導入方法を見ていきましょう。
導入方法
今回使うプラグインは「Q2W3 Fixed Widget」です。
ダッシュボード > プラグイン > 新規追加 > Q2W3 Fixed Widgetと検索し有効化しましょう。
Q2W3 Fixed Widgetの導入はこれだけで完了です。とても簡単ですね。
ですが、ここからどのウィジェットが追いかけてくるようにするかを設定する必要があります。
その設定方法もとても簡単に終わります。
ウィジェットを指定する
プラグインを有効化した状態で、ダッシュボード > 外観 > ウィジェット と進みましょう。
環境によってそれぞれ違うと思いますが、以下のように使用しているウィジェットが表示されていると思います。

ここで追いかけてくるようにするウィジェットを選択します。
ここではTwitterを選択しました。
Twitterのウィジェットを開くと「Fixed widget」という項目が追加されていると思います。
この部分にチェックを入れましょう。
「保存」を押したら、ブログ内で確認しましょう。
スクロールしていくとサイドバーがついてくるようになっていれば成功です。

注意点
今回はTwitterで紹介しましたが、この部分を広告などにすることもできます。
ひとつ注意しなければならない部分があります。
当然なことなのですが、サイドバーの1番上にあるウィジェットにQ2W3 Fixed Widgetを適用させてしまったり、複数のウィジェットに適用させてしまうとうまく追いかけてこなくなります。
このように、サイドバーが重なってしまうということになります。
あえて全てのウィジェットに適用させると、サイドバーが記事の一番下についた後でスクロールできるようになりますが、あまり意味はなさそうですね。。
まとめ
今回はWordPressのサイドバーを追従させるプラグインを紹介しました。
基本的にはサイドバーの一番下に表示されているウィジェットにQ2W3 Fixed Widgetを適用させるのが最も使いやすいかと思われます。
また、このプラグインを使うことで、記事がどんなに長くても、サイドバーに何も表示されないという状態を回避することができるようになります。
とても便利なのでぜひ活用してみてください。
ではまた。


![SteepStep攻略 [学校編] 動画作成しました](https://clrmemory2.xsrv.jp/wp-content/uploads/2019/05/20171116163040-150x150.png)