先日、「Unityで点滅するオブジェクトの作り方」という記事を紹介しましたが、その中でレーザーのような画像を使いました。
今回紹介する方法を使えば、簡単に同じような画像を作ることができるのでぜひ試してみてください。
まずは「GIMP」という無料のイラストツールをインストールしましょう。
はじめに
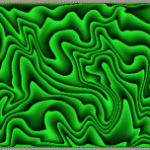
今回作成する「レーザー」のような画像は以下のようなものです。

実際の画像だと細すぎて見にくいので、拡大してあります。
この画像をレーザーの光線部分として使います。
ではこちらからGIMPをインストールしましょう。
完了したら起動しておいてください。
続いて、レーザーの元となるような画像を作成します。
今回は640*300の画像サイズで作ってみました。

レーザーの色を選ぶ
まずレーザーの色になる2色を選びましょう。
今回は「緑」と「黒」の2色で作ってみます。
色を変更しても工程は変わらないので自由に選択してください。

グラデーションをかける
次は「グラデーション」ツールを使います。
![]()
このツールは2色の画像をブレンドして描くことができるもので、様々な場面で使えるので覚えておきましょう。
今回グラデーションの設定は以下のようにしてみてください。

設定が完了したら、実際にグラデーションをかけてみましょう。
(横線がたくさんできるようにしてください。)

このような色のレーザーが出来上がると思ってください。
続いて、この線を歪めていきます。以下の画像を参考にして「対話的歪め」を適用させましょう。
線を歪める

フィルター > 変形 > 対話的歪めを選択すると、以下のようなウィンドウが開きます。

画像プレビューが表示されているので、適当に動かしてみましょう。
上から下に動かしたり、丸く動かしたりして全体的に変形させます。

2本の線がぐちゃぐちゃになったら「OK」を押します。
以下のようになったら完了です。

続いて画像サイズの変更をしていきましょう。
画像サイズの変更

※「拡大・縮小」ツールの「補間アルゴリズム」を変更しておいてください。「補間しない」にしておくと、サイズを変更した時に画像が乱れてしまいます。
先ほどの画像の縦幅を小さな値にしてください。
実際にレーザーとして使うようなサイズにしておくと良いと思います。

サイズを変更したら「レイヤーサイズの変更」をしながら、レーザーを中央に置いておきましょう。

最後に画像変更した際に、ぼやけてしまったので「シャープ」をかけます。
画像の明瞭化

フィルター > 強調 > シャープ を選択します。

プレビューを見ながら線が強調されるように調整してください。
OKを押したら以下のようになりました。
![]()
完成
後はレーザーの発射装置などをくっつけて完了です。
![]()
今回発射装置に使った画像を拡大するとこうなっています。

自由に作ってみてください。
ゲーム内での動作や、この画像の使い方などはオブジェクトを点滅させる方法からご確認ください。
まとめ
今回は、緑と黒で作成しましたが、ほかの色を使ってもレーザーを作成できます。
画像を使うタイミングにあわせて、色を変更するのが良いと思います。


黄色とオレンジの2色や、赤単色などでも作成してみましたが、やはり色が変わるとそれだけでかなり雰囲気が変わりますね。
レーザーに使う以外にも様々な場面で使える画像だと思うので、いろいろ試してみてください。
ではまた。