
先日、UnityでのAdColony導入方法についての記事を書きました。
ですが、AndroidでのAdColony導入はまだ触れていなかったので今回はAndroid編を紹介します。
前回までの流れ
前回まで,,,
- Unity本体にパッケージをインポート
- 動画再生用のコードを記述
- AppIDとZoneIDの取得
- iPhoneでの実機テスト
これが前回紹介した内容です。
Androidで実装するにあたって
ここからAndroidへAdColonyを実装するのですが、今回紹介するコードは前回お話しした時と少し変わっています。
というのも、iPhone版で紹介したコードだとAndroidでは動作しませんでした。
勝手な予想ですが、SendMessageが原因なのではないかと思います。
(詳しい原因が発覚したら追記します)
導入方法
では、導入に入りましょう。
Unityへパッケージをインポートするところまでは前回と同じようにしてください。
コードが変わっているので、Androidにも導入する方はこのように入力します。
PlayVideo()を呼び出すと動画処理を行います。
コードが書けたら実機、もしくはエミュレータで動作を確認してください。
前回のコードと同時に機能させてしまうとエラーが発生する可能性があります。
もし、コードを記入してもエラーが発生した場合はAndroidManifest.xmlに問題があるかもしれません。
※このコードはAssets > Script に保存してあります
AndroidManifest.xml
<uses-permission android:name=“android.permission.INTERNET” />
<uses-permission android:name=“android.permission.WRITE_EXTERNAL_STORAGE” />
<uses-permission android:name=“android.permission.ACCESS_NETWORK_STATE” />
これらのコードが見当たらない場合は追加してください。
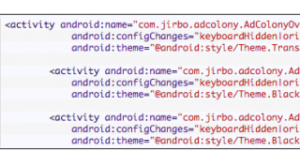
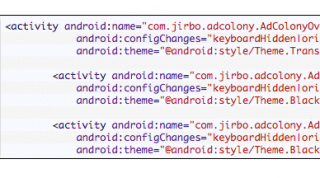
また、</activity>と</application>の間にこのようなコードがない場合も追加しましょう。
<activity android:name="com.jirbo.adcolony.AdColonyOverlay"
android:configChanges="keyboardHidden|orientation|screenSize"
android:theme="@android:style/Theme.Translucent.NoTitleBar.Fullscreen" />
<activity android:name="com.jirbo.adcolony.AdColonyFullscreen"
android:configChanges="keyboardHidden|orientation|screenSize"
android:theme="@android:style/Theme.Black.NoTitleBar.Fullscreen" />
<activity android:name="com.jirbo.adcolony.AdColonyBrowser"
android:configChanges="keyboardHidden|orientation|screenSize"
android:theme="@android:style/Theme.Black.NoTitleBar.Fullscreen" />
完了したら再度ビルドします。
実際にテスト広告が再生されたら成功です。
両方とも試してみても動画が再生されないという場合は、appIDやzoneIDを間違えていないかどうか確認してください。
そういった時は一度、AdColonyの公式サンプルを見直してみるのもいいと思います。
また、誤ってテスト用でない広告を使っていると動画を受信しない事があるようです。
リリース前には、必ずテスト広告を使いましょう。
まとめ
かなり手こずりましたが、この機会に動画広告を実装してみてはいかがでしょうか。
ではまた。
追記:AdColonyの広告切り替えについてサポートセンターに聞いてみました。