
今回は、記事のタイトルに改行を使う方法を紹介します。
WordPressの基本的な仕様で改行はされるのですが、タイトルが長くて改行を入れたい部分がある場合や、英語のタイトルの場合だと自動では改行を入れる事はできません。
ひどい時だと、タイトルが画面の外まではみ出てしまったりなんて事もあります。
そんな時に、自分のタイミングで改行を入れる方法があります。
はじめに
実際にタイトルに改行を入れる事で英語で書かれたタイトルがはみ出さないようにしている記事があります。
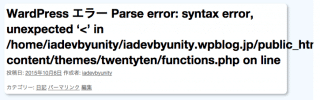
WardPress エラー Parse error: syntax error, unexpected ‘<' in /home/iadevbyunity/iadevbyunity.wpblog.jp/public_html/wp-content/themes/twentyten/functions.php on line
実際にアクセスしてみるとわかるのですが、改行追加後はこのようになっています。

もし、ここに改行を入れなかったらどうなるか見てみましょう。
このようになってしまいます。

サイドバーに隠れて見えない部分があるのですが、このようになってしまうと見栄えが悪いですよね。
改行を入れる
では、ここに改行を入れるにはどうしたらよいか説明します。
ソースコードを見てみるとよりわかりやすくなるのですが、ブログなどの「文」は<br>〜</br>というコードの間に書かれています。
これは、<br>が 行の始まりを表し、</br>で行の終了を表しています。
これと同じようにタイトルに</br>を記入する事で、タイトルでも改行を入れる事ができるようになります。
このように改行を入れたいタイミングで</br>と書き込んでみてください。
(改行を入れる位置はプレビューを見ながら調整しましょう。)
実際にちょうどいい位置に改行が入ったら成功です。
まとめ
今回は、ただの改行でしたが、同じように<br></br>と入れてみると空白の1行ができます。
こうする事で、行間を簡単に広げる事ができるのですが、見づらくなってしまう場合があるので基本的には使わないほうがよいと思います。
また、SEO的に見てもマイナスになる可能性があるようです。
タイトルが2段構成になっている時などに使えるかもしれません。
自分の用途に合わせて使ってみてはいかがでしょうか。
また、<br></br>でなく、</p>とすると同じような間隔が開きます。
brは改行、pは段落という使い方をするそうです。
今回は、タイトルのみの改行を紹介しましたが、同じようにソースコードを追記する事によって自由に改行を入れる事ができます。
ではまた。