
今回は、Seesaaブログを使っている場合、記事下に表示される「最新記事」を表示させなくする方法を紹介します。
デザインは[Agent (Map) 両カラム]を使いました。
他デザインでは未確認です。
はじめに
まずは、Seesaa管理画面で デザイン > デザイン設定 > Agent > HTML と進んでください。
今回はHTMLのコードを編集します。
デザインからテンプレートを移動することはできないので注意してください。
また、別のデザインでは確認していないので、全て自己責任でお願いします。
編集箇所
開けたらこのようなコードを探しましょう。

検索などをうまく活用して探すと簡単に見つけることができるかと思います。
このコードを全て削除します。
※必ずバックアップをつけてから編集してください。
(別の場所を削除してしまうと バックアップから復元できなくなる可能性があります。細心の注意を払ってください。)
削除が完了したら、保存しブログから確認してみてください。

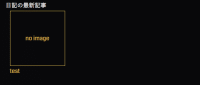
このように、記事下の「最新記事」が消えていたら成功です。

もし成功だった場合は、またバックアップを保存するのを忘れないようにしてください。
最新記事がまだ表示されているという時には、別の部分を編集してしまっている可能性があります。
その場合は、必ず一度復元した後で再度編集するようにしましょう。
まとめ
今回の方法を使えば、ブログの最新記事を削除することができるようになります。
私のブログでは、デザインのカスタマイズでサイドバーに最新記事を表示していたので、記事の下に最新記事があっても見栄えが悪くなってしまっていました。
コードをいじらないと、この最新記事は消すことができませんので今まで放置していたのですが、いろいろ探してみると発見することができました。
もし同じように、記事の最新記事が必要ないという人がいたら、この方法を試してみてください。
(必ず自己責任でお願いします。)
Seesaaブログはある程度のテンプレートがすでに作成されているので、デザインの編集はとても楽にできるのですが、それでできない時はコードを編集しなければなりません。
そういった時にも対処できるように今回のような方法を覚えておくと良いかもしれませんね。
ではまた。




![SteepStepアップデートしました[アプリ]](https://clrmemory2.xsrv.jp/wp-content/uploads/2019/05/20171116154044-150x150.png)











