
今回は、WordPressで作成した記事にアプリのリンクを貼る方法を紹介します。
この方法を使うと「アプリをアイコン付きで紹介できる」「ワンクリックでアプリのリンクへ飛べる」などオススメな点があります。
では、早速見ていきましょう。
< 目次 >
WP-Appboxの導入
今回は「 WP-Appbox」というプラグインを使います。
ダッシュボード > プラグイン > 新規追加 >WP-Appbox と検索しインストールましょう。

インストールが完了したら「有効化」しておいてください。
これでWP-Apboxの導入は完了です。
WP-Appboxの設定
ダッシュボード > 設定 > WP-Appboxと進みます。
すると、設定画面になるので画面上部のタブをSettingsに変更します。
![]()
各種設定をしていきましょう。
今回は、カスタマイズした法が良い部分のみピックアップして紹介します。

Standard App-Badge
-> リンクに「スクリーンショットと一緒に表示」したり「スクリーンショットのみ」にしたりできます。(デフォルトではアイコンのみ)
App-Ratings:
-> アプリの評価(星の数)を表示するかどうかの設定(チェックすると星を表示させます)
Watch icons:
->アイコンを表示させるかどうかの設定 (ONでもOFFでも変化は見られませんでした。もしかしてAppleWatchかな)
Colored store icons:
-> AppStoreやGooglePlayなどのアイコンに色が付きます。
Nofollow:
-> nofollow属性をつけるかどうかの設定(nofollowについては -> SEO HACKS様 nofollow属性とはからどうぞ)
Open links in a new window:
-> アプリのリンク先にアクセスした時、新しいウィンドウで開くかどうかの設定
-> ダウンロードボタンに表示されるテキストの設定
オススメの設定
私が今どのようなカスタマイズをしているかは以下から確認してください。

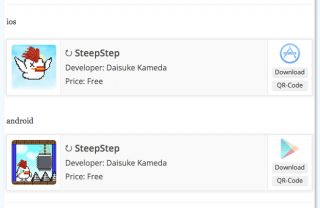
私と同じような設定にすると、アプリのリンクはこのように表示されます。

こちらは私が開発したアプリなのですが、もしよろしければダウンロードしてみてください。
(激ムズアクションゲームです)
ブログに貼り付ける
いよいよ実際にブログ内に貼り付ける方法です。
記事を作成しようとすると、このようなボタンが追加されていると思います。
![]()
![]()
左から2番目がAppStore、6番目がGooglePlayとなっています。
実際にクリックしてみると、以下のようなショートコードが記入されます。
これはAppStoreの例ですが、[ appbox appstore IDXXXXX] と入力します。
アプリのIDを確認する方法は、IDを取得したいアプリのStoreページへ行きURLにある/idXXXXXXXXX? Xで書かれた部分です。
この数字をappstoreの後に貼り付ければ完了です。
続いてAndroidのID確認ですが、こちらも同じように /idの後ろにあります。
Androidの場合はiOSとは違い、アルファベットのIDである可能性があります。
IDを入力し、「appbox appstore XXXXXXXXX 」というようなコードになったらプレビューなどで確認してみてください。
(ショートコードを機能させないために[ ]を「」で記述しています)
私と同じ設定なら以下のようになっているはずです。

いかがでしょうか。
まとめ
今回はiPhoneとAndroidのみの紹介をしましたが、少なくともアイコンが表示されているサービスは利用できるようです。
用途に合わせてお試しください。
アプリのリンクを貼り付けるだけでなく、画像やスクリーンショット付きで紹介できるので見栄えも良くなるしよりわかりやすくなると思います。
アプリ紹介記事などを書く時にぜひ使っていきましょう。
ではまた。






![SteepStepアップデートしました[アプリ]](https://clrmemory2.xsrv.jp/wp-content/uploads/2019/05/20171116154044-150x150.png)