
先日、WordPressで記事を編集していたとろ「テキスト」から「ビジュアル」に戻せなくなってしまいました。
そこで原因を探してその対策をうってみました。
では早速見ていきましょう。
はじめに
このバグが発生したのは記事編集中でした。
仕方ないので一度記事を保存した後でまた確認をしましたが、やはりテキストからビジュアルの戻れませんでした。
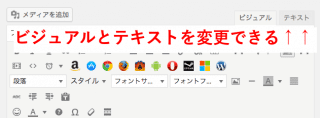
「ビジュアル」と「タイトル」は、記事編集欄のここから変更できます。

WordPressの1時的なバグではなさそうだったので、プラグインに原因があると予想しました。
ですが、新しいプラグインを導入したというわけでもなかったので、しらみつぶしに探してみました。
原因と対処
原因
一つずつ探していると、原因になっていそうなプラグインを発見しました。
それが「PS Disable Auto Formatting」です。
WordPressの仕様で改行は自動で整理されてしまいます。
それを防ぐのがこのプラグインです。
とても便利なプラグインなので使っているという人も多いのではないでしょうか。
対処
このプラグインを無効化することで「テキスト」から「ビジュアル」に戻れなくなるバグは解消します。
ここで問題になるのが、このプラグインを無くせばビジュアルに戻せますが、今度は改行が自由にできなくなってしまいます。
そこで私はPS Disable Auto Formattingを使わずに、別のプラグインで改行問題を解決しました。
「TinyMCE Advanced」というプラグインを使います
このプラグインは、記事編集画面のボタンを追加できるプラグインです。
こちらのプラグインもとても便利なので、すでに導入している方が多いとおもいます。
このプラグインの中に自動改行をなくす機能があるのをご存知でしたでしょうか。
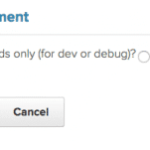
以下の画像をみてください。
Stop removing the <p> and <br /> tags when saving and show them in the Text editor
にチェックを入れましょう。
すると、改行を自由に入れることができるようになります。
ですが、このチェックを入れる前の記事を編集するとすべての改行がなくなることがあります。
その場合は、再度改行しなければならないので注意しましょう。
まとめ
記事編集中に発生したのでとても焦りました。
プラグインを使うことで作業効率が上がったり、機能を追加したりとても便利なのですが、やはりバグなどはどうしても発生してしまうので、注意する必要がありますね。
みなさんもプラグインの使用は気をつけましょう。
ちなみに私は過去にもプラグイン関係で大変なことになりました。
WordPressを使っている人は以下を確認してみてください。
【危険!!】HeadCleanerは500エラーの原因になるかも!? - クリアメモリ
ではまた。